Cara Memakai Google Drive Untuk Javascript
Sejak pihak Google resmi menghapus salah satu kemudahan yakni Google Code, banyak pengguna Google Code yang kebingungan dimana harus mengupload file Javascriptnya apalagi yang memiliki link back.
Sebenarnya pihak Google pun tidak serta merta eksklusif menghapus kemudahan tersebut, para pengguna masih diberi waktu tenggang untuk me-backup file mereka yang telah disimpan di Google Code sebelumnya. Pihak Google memberi opsi lain, pengguna dapat memakai provider lain antara lain: GitHub, Bitbucket, Dropbox dan lain-lain.
Dan siapa sangka pihak Google masih menyediakan kemudahan upload file Javascript melalui Google Drive dan ternyata lebih gampang dan cepat dibandingkan dengan Google Code dan juga para pengguna diberikan ruang 15 GB Gratis untuk menyimpan file Foto, Dokumen dll :)
Disini saya akan mencoba menyebarkan cara memakai Google Drive untuk upload file Javascript.
Hal utama untuk dapat memakai Google Drive yakni harus memiliki akun Gmail.
Selamat Berkreasi! :)
Sebenarnya pihak Google pun tidak serta merta eksklusif menghapus kemudahan tersebut, para pengguna masih diberi waktu tenggang untuk me-backup file mereka yang telah disimpan di Google Code sebelumnya. Pihak Google memberi opsi lain, pengguna dapat memakai provider lain antara lain: GitHub, Bitbucket, Dropbox dan lain-lain.
Dan siapa sangka pihak Google masih menyediakan kemudahan upload file Javascript melalui Google Drive dan ternyata lebih gampang dan cepat dibandingkan dengan Google Code dan juga para pengguna diberikan ruang 15 GB Gratis untuk menyimpan file Foto, Dokumen dll :)
Disini saya akan mencoba menyebarkan cara memakai Google Drive untuk upload file Javascript.
Hal utama untuk dapat memakai Google Drive yakni harus memiliki akun Gmail.
- Login Gmail
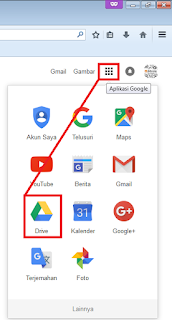
- Klik tombol Grid Aplikasi Google (menu sebelah kanan-atas) dan pilih Google Drive
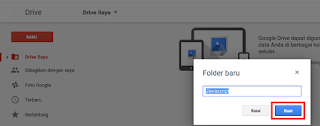
- Lihat hidangan sebelah kiri, klik Baru > folder (untuk menciptakan folder),
nama folder dapat dibentuk sesuai cita-cita anda kemudian klik Buat untuk menyimpan folder
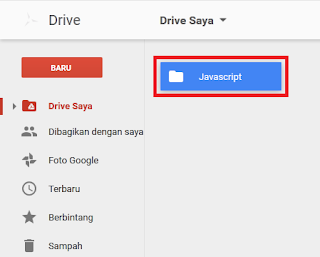
sebagai contoh: saya menciptakan folder Javascript - Untuk memakai folder yang telah di buat tadi, tinggal klik 2x nama Foldernya
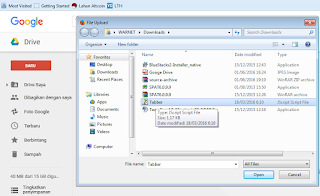
- Untuk me-Upload File: klik Baru > unggah file
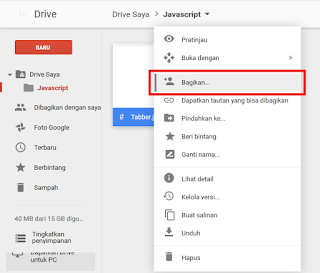
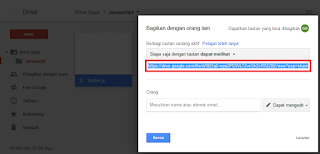
Pilih file yang mau di upload sebagai pola saya mengupload file js. Yang ada di Download - Setelah file js tadi terupload atau terunggah 100 % selanjutnya klik kanan pada file dan pilih 'Bagikan' Untuk mengatur opsi biar isyarat nya dapat di lihat diweb atau blog.
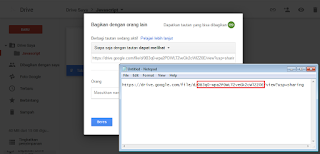
- Cara mengunakan isyarat nya buat blog ialah copy code yang tampil dan pastekan sementara dulu di notepad.
- Selanjut nya pola memakai code nya untuk hosting ialah mengambil code di tandai yang sudah di pastekan di notepad tadi Gabungkan URL nya sehingga isyarat menjadi ibarat pola isyarat di bawah ini .







- URL yang diberikan oleh Google Drive:
https://drive.google.com/file/d/0B3q0-wpa2PDWLTZveGk2cWlZZ0E/view?usp=sharing
Gabungkan code ini: https://googledrive.com/host/masukan isyarat yang di tandai warna merah disini
sehingga isyarat nya menjadi ibarat dibawah ini: https://googledrive.com/host/0B3q0-wpa2PDWLTZveGk2cWlZZ0E
Supaya menjadi isyarat widget code keseluruhan ibarat ini: <script src="https://googledrive.com/host/0B3q0-wpa2PDWLTZveGk2cWlZZ0E" type="text/javascript"/></script>
Selamat Berkreasi! :)

0 Response to "Cara Memakai Google Drive Untuk Javascript"
Post a Comment